Trending Web Designs
10 styles we’re embracing
We’ve all heard about how important first impressions are, and the same goes for websites. Within just a few seconds after clicking on a website, you form an opinion on the brand and decide whether to stay on the page or bounce back to find something else. In fact, 94% of first impressions of websites are based solely on design elements, and users form that opinion in just 0.05 seconds.

Now say users land on a page that they find unattractive. 38% of people will stop engaging with a website if the content or layout is unappealing. With potential customers making decisions in quite literally a blink of an eye, it's vital that your web design is top-notch and optimized for the user’s experience. Fortunately, we’re on the cutting edge of the latest web design trends and ready to share them.
Nostalgia is a forceful tool. You can create an immediate sense of familiarity, and it can resonate with customers by summoning old, happy memories. Right now, design trends from the ‘80s, ‘90s and especially the Y2K aesthetic, are hurtling back in full force.
You can incorporate this style in your design in many different ways. You can evoke feelings of the past with typography, color palettes and imagery. If your business has been around for a few decades, dive into the vault and pull some of your vintage marketing designs to reincorporate into your website.
So why is this trend so popular? Dark mode helps improve the readability of your web page by making it easier on the eyes. It can benefit those who work in front of computers all day or have trouble sleeping at night because of their computer screens. With significantly less light pouring out of the screen, dark mode is great for saving your battery.
Dark mode also has aesthetic benefits that make your website look more professional and elegant.
Gradients aren't by any means new but have recently become popular again due to their flexibility in creating subtle or dramatic effects depending on how you use them. The trend is frequently incorporating gradients into more items, including backgrounds and texts, because they quickly add an element of style while still being easy on the eyes.

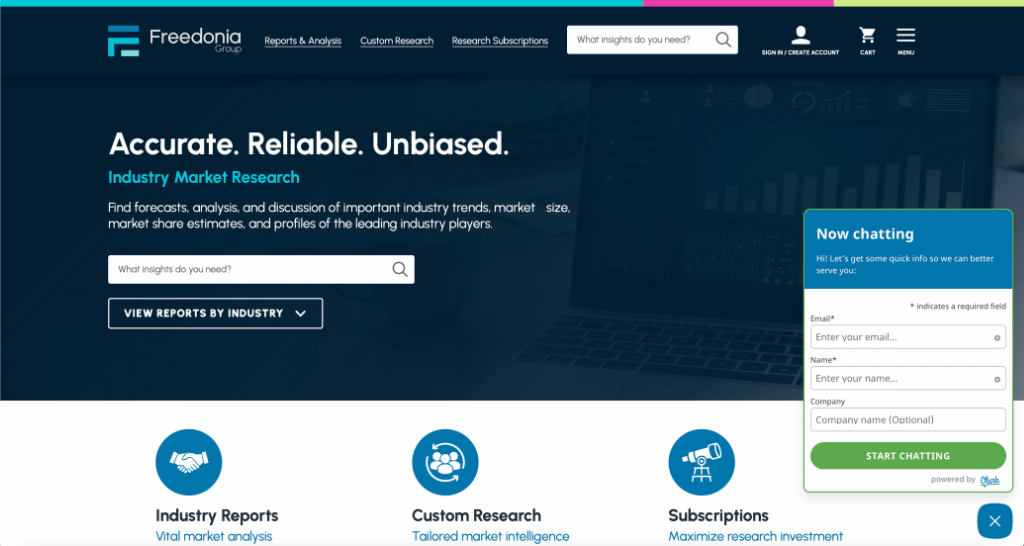
What's great about AI and web design is that the technology allows you to engage your customers by incorporating chatbots for them to use. Your customers can get answers to their questions without waiting on hold or talking with someone over the phone. It will save time for both parties involved; you don’t need someone available 24/7 to answer phone calls or messages, and the user gets an immediate response from the programmed AI bot.
Another item to keep in mind is text size. While you may have incorporated descriptions for your images, if the text is too small, the user won’t be able to see it anyways. An opportunity could include allowing the user to choose the font size. Similar to selecting between light and dark modes, visitors can change the size of all text.

There are many different types of animation, but you'll be most familiar with motion graphics and character animation. If you currently have a static image such as a graph, text or logo, adding movement would turn it into a motion graphic. On the other hand, character animation is more involved as the character goes on a journey and can move around in your scene.
Motion graphics have a wide variety of uses, from logos and brand animations to web banners and explainers. They're also great for communicating information in the simplest possible way. Character animation is valuable for more complex tasks, such as allowing users to interact with objects on the screen or create an imaginary friend that helps guide them through your interface.
Text-only minimalism uses typography to inform visitors with essential information, like a contact form or sign-up button, in an aesthetically pleasing way without cluttering up the page with unnecessary text or images.
To transform your site into a minimalistic page, remove unnecessary elements like navigation bars or sidebars so that visitors have better focus while browsing your site. The idea is to create a clean and focused experience for your visitors. If you've ever visited a cluttered website, you know what we mean.

This kind of activity encourages people who visit your site (or app) because it keeps things interesting and makes them feel like they're actually doing something on your page and not just looking around aimlessly without purpose.
Separating elements into different layers gives you more control over presenting content so people understand where everything fits together.

The best way to create interactivity is through movement; for example, by making something move or change when someone clicks on it. You can also add animations or transitions as another way of adding interactivity to your designs. One of our favorites is using a progress bar that moves as a user reads further down a blog or site page. The site below has an interactive map that changes when a user hovers over a location.
Even small experiences (micro-interactions) are great because they allow users to engage with your content in ways they might not otherwise, such as filling out a survey. If used correctly, they can really help create memorable user experiences that keep people coming back again and again.
Are you realizing your site desperately needs a facelift (or even a complete overhaul)? Not to worry; our Development Team has seen it all and is ready to give your website the transformation it deserves. Send us a message today to get things started!

Now say users land on a page that they find unattractive. 38% of people will stop engaging with a website if the content or layout is unappealing. With potential customers making decisions in quite literally a blink of an eye, it's vital that your web design is top-notch and optimized for the user’s experience. Fortunately, we’re on the cutting edge of the latest web design trends and ready to share them.
Top 10 Trending Web Designs
Nostalgia
Think back to a time before everyone had their cellphones glued to their hands and when you still had to dial up the internet. Think back to the magic of the ‘90s, full of bright, contrasting colors and iconic squiggly but also geometric patterns featured on every movie theater and bowling alley carpet nationwide. The picture transports you back and immediately evokes a powerful feeling of nostalgia.Nostalgia is a forceful tool. You can create an immediate sense of familiarity, and it can resonate with customers by summoning old, happy memories. Right now, design trends from the ‘80s, ‘90s and especially the Y2K aesthetic, are hurtling back in full force.
You can incorporate this style in your design in many different ways. You can evoke feelings of the past with typography, color palettes and imagery. If your business has been around for a few decades, dive into the vault and pull some of your vintage marketing designs to reincorporate into your website.
Dark Mode
Apple’s release of the dark mode setting on the iPhone, which swaps the light screen with dark text to a dim screen and light text, set off a domino effect. With dark mode being relatively easy to implement and helpful to users, many web designers followed suit and incorporated it into their sites.So why is this trend so popular? Dark mode helps improve the readability of your web page by making it easier on the eyes. It can benefit those who work in front of computers all day or have trouble sleeping at night because of their computer screens. With significantly less light pouring out of the screen, dark mode is great for saving your battery.
Dark mode also has aesthetic benefits that make your website look more professional and elegant.

Using Gradients
Gradients are the gradual blend from one color into another; think of the colors of a sunset blending into the blue sky. They create a unique effect that adds depth and dimension to your design and helps users differentiate between elements.Gradients aren't by any means new but have recently become popular again due to their flexibility in creating subtle or dramatic effects depending on how you use them. The trend is frequently incorporating gradients into more items, including backgrounds and texts, because they quickly add an element of style while still being easy on the eyes.

AI Integration
Thought you could get away from a trends piece without touching on AI integration? With AI's explosive growth, that's simply impossible.What's great about AI and web design is that the technology allows you to engage your customers by incorporating chatbots for them to use. Your customers can get answers to their questions without waiting on hold or talking with someone over the phone. It will save time for both parties involved; you don’t need someone available 24/7 to answer phone calls or messages, and the user gets an immediate response from the programmed AI bot.
Accessibility
Accessibility is the practice of making a website or application usable by as many people as possible, regardless of ability. One way to incorporate accessible elements is through captions. Adding text descriptions either below or when you hover over images and videos allows those with visual impairments to understand what's happening on screen at any given moment. This is especially useful if you're showing something like an instructional video or sales pitch.Another item to keep in mind is text size. While you may have incorporated descriptions for your images, if the text is too small, the user won’t be able to see it anyways. An opportunity could include allowing the user to choose the font size. Similar to selecting between light and dark modes, visitors can change the size of all text.

Animation
Animation is a great way to guide the user through your website. It helps simplify complex ideas and can be combined with interactions and transitions to create an engaging experience. It can also communicate when something has happened on screen or there's something new for the user to see (like a notification).There are many different types of animation, but you'll be most familiar with motion graphics and character animation. If you currently have a static image such as a graph, text or logo, adding movement would turn it into a motion graphic. On the other hand, character animation is more involved as the character goes on a journey and can move around in your scene.
Motion graphics have a wide variety of uses, from logos and brand animations to web banners and explainers. They're also great for communicating information in the simplest possible way. Character animation is valuable for more complex tasks, such as allowing users to interact with objects on the screen or create an imaginary friend that helps guide them through your interface.
Minimalism
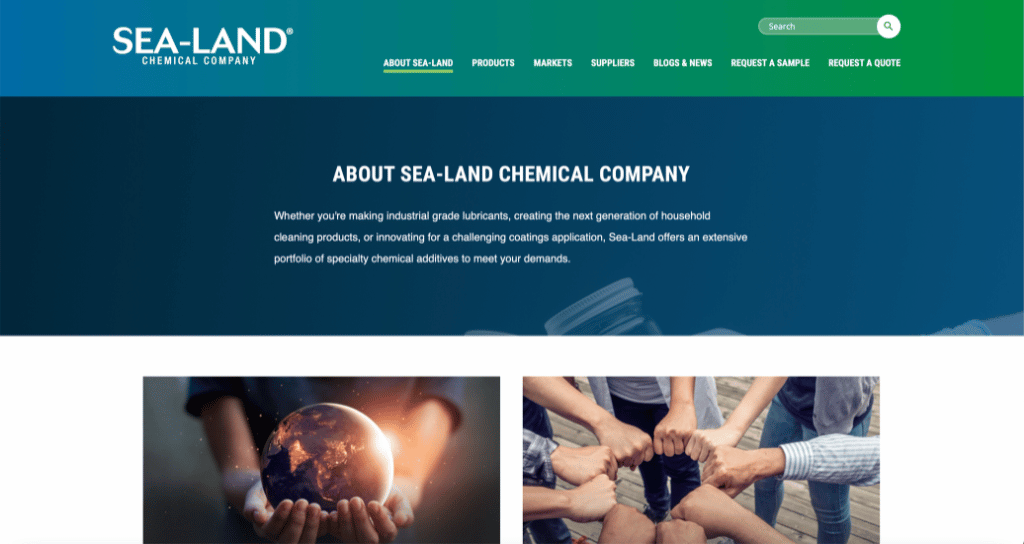
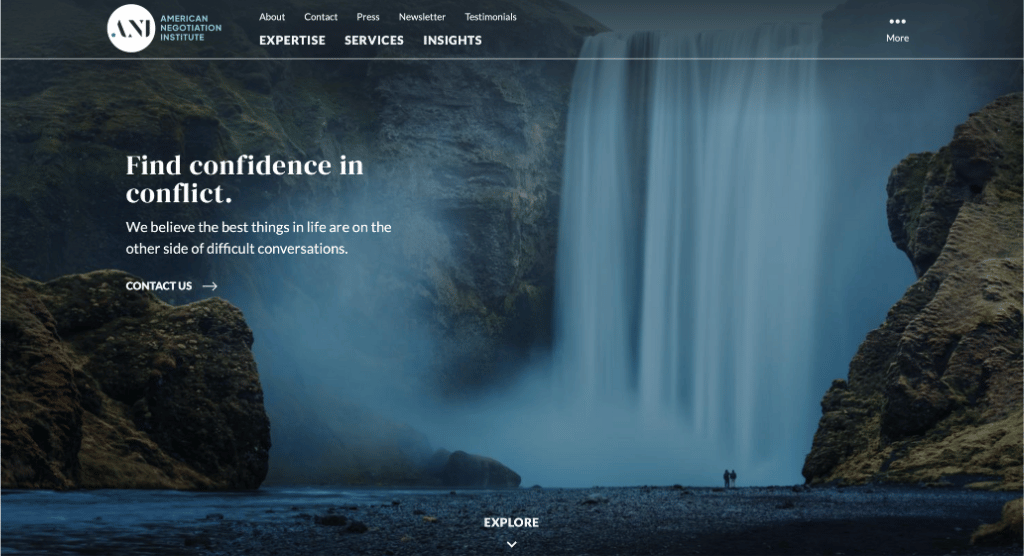
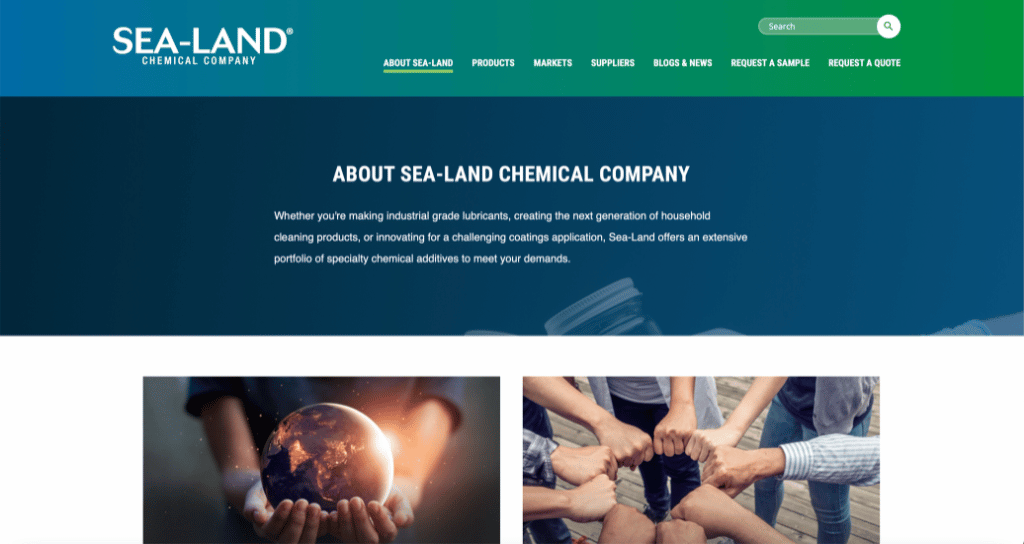
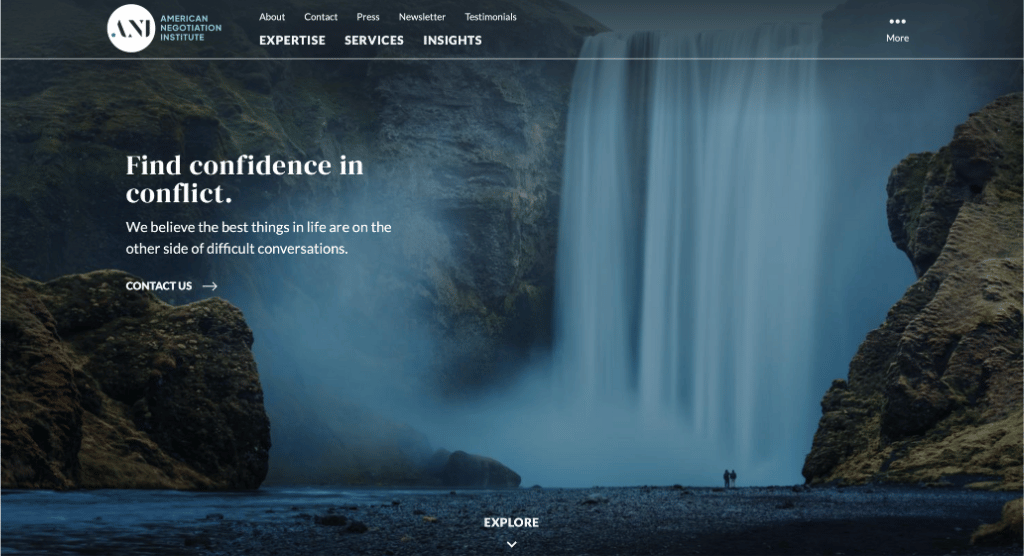
Minimalism is a design trend that focuses on simplicity. It's about reducing the elements on your website and concentrating on what matters most. Utilizing negative space is a common way to implement a minimalistic style.Text-only minimalism uses typography to inform visitors with essential information, like a contact form or sign-up button, in an aesthetically pleasing way without cluttering up the page with unnecessary text or images.
To transform your site into a minimalistic page, remove unnecessary elements like navigation bars or sidebars so that visitors have better focus while browsing your site. The idea is to create a clean and focused experience for your visitors. If you've ever visited a cluttered website, you know what we mean.

Scrolling
Scrolling is a design trend growing in popularity as users become more accustomed to mobile devices, which have less screen space than desktop computers and laptops. Designers use scrolling to create a more immersive user experience by incorporating triggers or animated action into the website design.This kind of activity encourages people who visit your site (or app) because it keeps things interesting and makes them feel like they're actually doing something on your page and not just looking around aimlessly without purpose.
Layering
Layering is a technique that allows you to create a sense of depth and texture. By placing objects behind each other, you form the illusion that they're in different planes, creating more depth in your design. This can be especially helpful when designing mobile devices with limited space and users need more room to navigate your website.Separating elements into different layers gives you more control over presenting content so people understand where everything fits together.

Interactivity
Interactivity is one of the most exciting things about web design right now. It's about more than what you can do with a website, but how much control over your experience visitors have. People want to be able to customize their experience and make things their own.The best way to create interactivity is through movement; for example, by making something move or change when someone clicks on it. You can also add animations or transitions as another way of adding interactivity to your designs. One of our favorites is using a progress bar that moves as a user reads further down a blog or site page. The site below has an interactive map that changes when a user hovers over a location.
Even small experiences (micro-interactions) are great because they allow users to engage with your content in ways they might not otherwise, such as filling out a survey. If used correctly, they can really help create memorable user experiences that keep people coming back again and again.
Go forth and create
Web design is a constantly evolving field. So many factors affect what makes a website great: usability, accessibility, aesthetics and the list goes on! But as web designers and developers, we are responsible for keeping up with all of these trends to ensure our sites remain relevant in this ever-evolving landscape.Are you realizing your site desperately needs a facelift (or even a complete overhaul)? Not to worry; our Development Team has seen it all and is ready to give your website the transformation it deserves. Send us a message today to get things started!
About the Author
Lizzie Thornton is a Brand & Content Strategist at thunder::tech. When she's not writing strategic content or crafting brand messaging, she spends her time watching true crime documentaries and saying "hi" to every dog she meets.