Boost Your Website Speed
Tips for faster loading times
Waiting for a webpage to load is like watching paint dry. It’s a total drag. But that sluggishness is more than just annoying; slow-loading websites can send visitors running straight to your competitor's site.
Plus, Google is always watching and loves seeing a speedy site. Search engines consider loading speed a crucial factor in search engine optimization ranking, which means slow loading can negatively influence your website’s visibility. So, it's not just about keeping your visitors happy but also ensuring Google gives your site the spotlight it deserves in search results.
What is the average speed of a website?
First, let’s make sure we’re all on the same page. Website loading speed refers to the total time it takes for a webpage to display its content after it’s been clicked on. Your website’s loading speed is impacted by a variety of factors, including server performance, website design and coding, image and media optimization and browser-related issues.
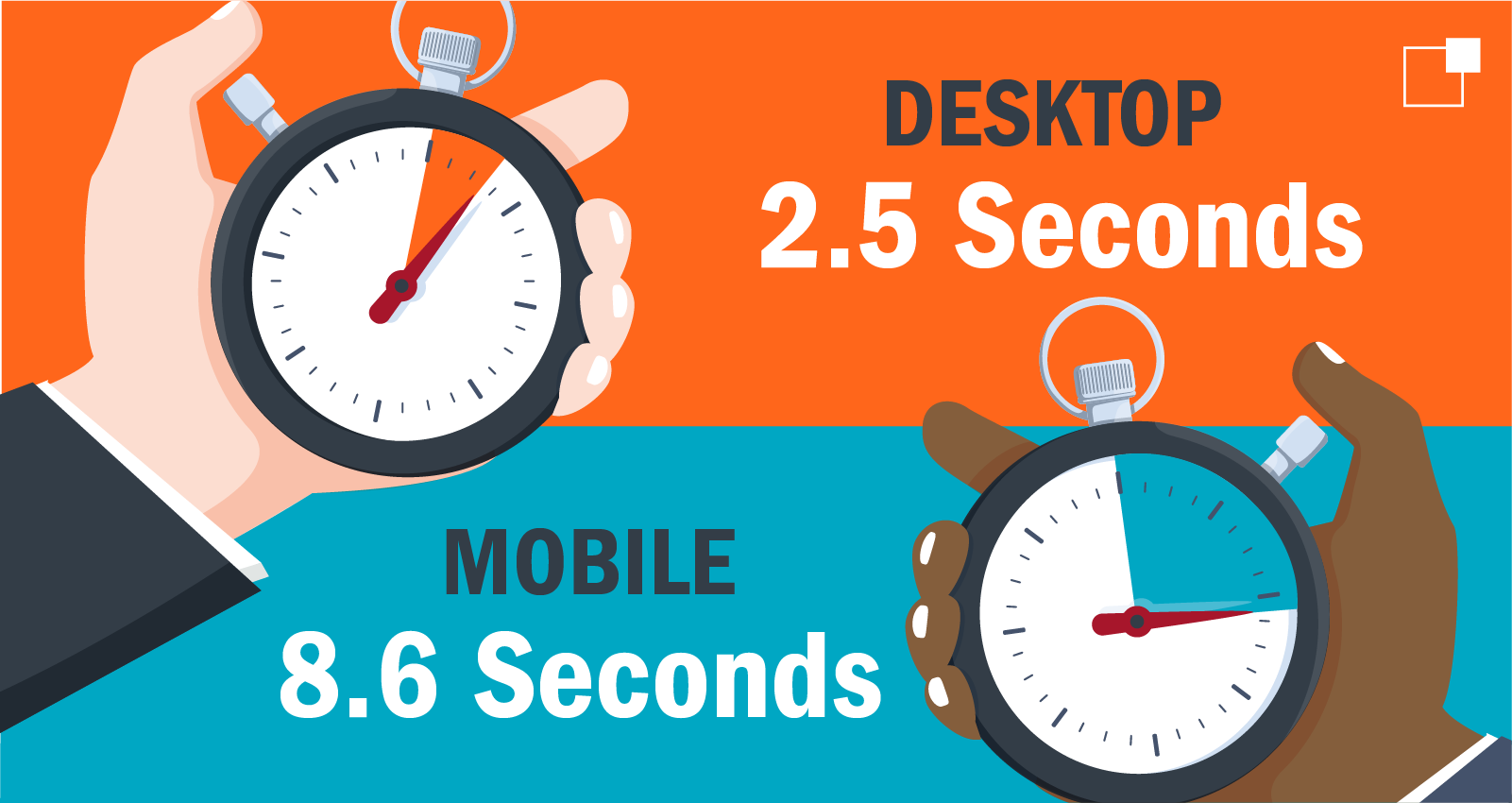
Whether your website is packed with hundreds of pages and components or a simpler format, the goal is for it to load in approximately 2.5 seconds on desktop and under 8.6 seconds on mobile. Now, let’s break down how to evaluate your website’s loading speed and the steps to take for improvement.

How to check website speed
Before we reveal how to improve load times, you’ll first have to measure your website’s current speed. A cost-effective tool we like to use to test website speeds is Google Lighthouse because adding it as a Chrome extension makes it super easy to pull up at any time when auditing a website.
If your website is built on WordPress, installable plug-ins can check site speed and help reduce your load time. Nitro Pack and WP Rocket are two of our team’s favorite WP plug-ins because they enhance the platform’s user experience and often resolve website speed issues by themselves. Using these performance measurement tools will also help you evaluate the following output:
Largest Contentful Paint (LCP)
LCP measures how quickly the largest element on a page loads in seconds. This metric evaluates anything less than 2.5 seconds as a “good speed” while anything above 2.5 seconds is “poor” and needs improvement.
Cumulative Layout Shift (CLS)
CLS measures the visual stability of a page’s elements. Your CLS output is dependent on your website’s layout shift score, which consists of the equation:
Layout Shift Score= Impact Fraction x Distance Fraction
Impact fraction relates to the size of the unstable element compared to the viewport, and the distance fraction is the amount the unstable element moves as a ratio of the viewport. A good CLS score is anything less than 0.1, with anything above 0.1 needing improved optimization.
First Input Delay (FID)
FID measures how quickly a page responds to user input. Measured in milliseconds (ms), sites should have an FID of 100ms or less to ensure the best user experience.
Ways to improve load times
1. Optimize images and media
One of the most common roadblocks to loading times are images and media. Though they’re visually engaging and make for a beautiful website, media files tend to be large and are often the cause of slow loading times.
While deleting media files may seem like the easiest fix, nobody wants to be faced with an intimidating wall of text. Instead of bypassing the use of media altogether, you can reduce the resolution and dimensions of your files and double-check that you selected the correct image format to upload. Image compressors, such as the “save for web” feature on Photoshop, can easily lower resolution levels without reducing the quality. Just make sure you test after uploading to ensure everything still looks correct on both mobile and desktop.
2. Lazy loading
Another technique to reduce load times is lazy loading. In lazy loading, certain parts and images of a webpage wait to load until they are needed as opposed to loading all at once, which is called eager loading. Lazy loading has a bad reputation in some circles, but in our opinion, it’s a great way to ensure the efficiency and speed of your website. So, for once, we are advising you to embrace a “lazy” approach!
3. Minimize HTTP requests
Many webpages require browsers to make multiple HTTP requests for various elements such as images, scripts and CSS files. Each HTTP request goes to and from the server hosting the resource, increasing the overall load time for a webpage. To prevent potential issues with multiple HTTP requests, keep the number of elements to a minimum. You can also combine CSS and JavaScript files to minimize the number of requests sent, boosting loading speeds.
Another area to look at is asynchronous loading. Asynchronous loading allows multiple parts of the website to advance independently of each other simultaneously instead of having to advance sequentially with synchronous loading.
4. Utilize browser caching
Do you remember what you had for breakfast this morning? How about last Thursday? Chances are, remembering what you had for breakfast this morning is easier to recall. You can think of browser caching the same way. A browser cache is like a recent memory. It's a temporary storage location that holds the most recently visited web pages, and if a site is revisited, it can load more quickly. This browser caching technique speeds up your load times because retrieving from a local cache is much quicker than fetching it over a network.

5. Implementing server-side improvements
It’s always a good idea to review your server’s hosting plans on a regular basis, especially if you're having issues with your loading times. Your current hosting plan may not be up to speed (both metaphorically and literally) and may need to be reevaluated. Your hosting plan directly impacts your ability to grow and gives your audience a reason to click out of your site and onto competitors with faster load times.
Implementing GZIP compression is another way of making server-side improvements to your website. GZIP is a type of compression that minimizes files by removing duplicated characters from text files. This compression type shrinks files in a minuscule amount of time compared to other methods, making your website more efficient and driving higher impressions and engagement.
Utilize HTTP/2 to power the web instead of HTTP/1.1. With HTTP/2, web developers can assign weighted priorities to page elements, ensuring that the most important elements will load first. It also operates a more advanced compression method that removes redundant information in HTTP header packets, eliminating a few bytes from each HTTP packet. When all is said and done, more efficient websites support faster load times.
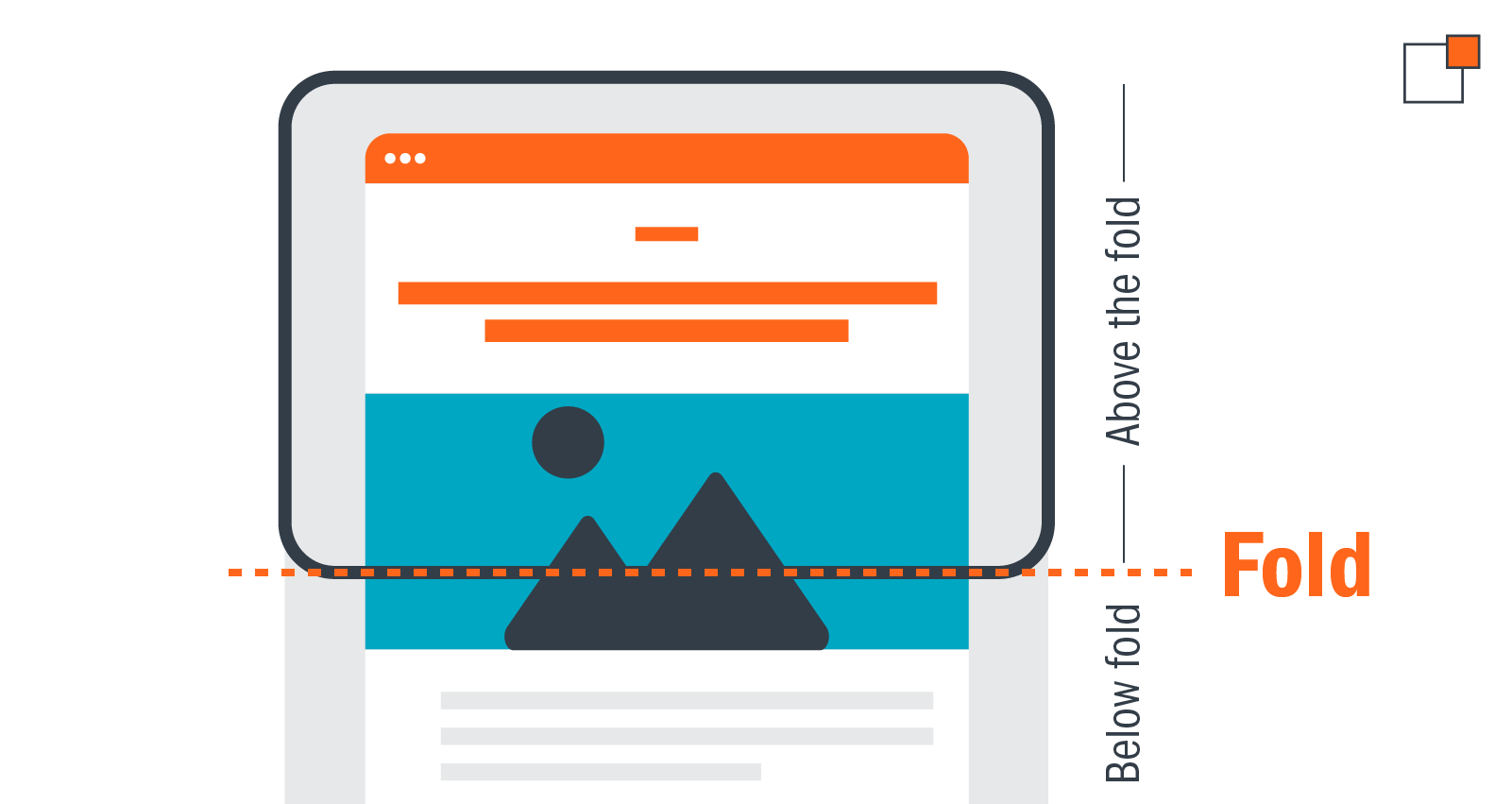
6. Prioritize above-the-fold content
Prioritize above-the-fold content, especially your critical CSS. In most cases, your target users aren’t scrolling to the bottom of your webpage looking for information in those first few seconds. Users tend to be impatient, so ensuring your critical CSS (responsible for the content visible on your website immediately after opening the page) is optimized will decrease the chances of users abandoning your site.

7. Refining code and scripts
Pay attention to the details. Though it will only marginally help improve website speeds, minifying CSS and JavaScript code is best practice and can give your website the last push it needs to load quickly. Minifying the code will remove things that a computer doesn’t need to carry and make your CSS and JavaScript files smaller. The removable elements that slow your load time can include code comments, whitespace and unnecessary semicolons.
8. Consider responsive design
Whether a visitor is on their mobile device or a massive desktop monitor, their experience should feel flawless. A responsive design enables a website to adjust its content and layout seamlessly across all devices under a single codebase. Utilizing a single codebase simplifies the user experience through consistency across all devices and platforms instead of maintaining a separate codebase for each device or platform. This responsive design optimizes images, audio and video, effectively reducing website load times.

Continuous testing and monitoring
Your website isn’t something you can set and forget. Even if you completely redesign and implement changes that positively impact your loading speed, you must continually test and review your site. Best practices change all the time, and what’s working right now might not continue to work a few months or years from now.
Continuously monitoring your website’s speed can be tedious, but trust us, it’s necessary. Understanding how your website speed is performing and what you can do to improve it gives you the power to respond effectively. Not only will this help keep your target audience engaged, but search engines like Google will also reward you with boosted visibility!



Looking to up your SEO game? Our SEO aficionados are ready to knock your socks off with how well they can improve your website speeds and optimization. Reach out to our team today and experience the difference we can make in improving your website speeds for boosted search engine optimization.
About the Author
Elise Kleinoeder is a Communications Intern at thunder::tech. Outside of work you can find her relaxing near the lake.
